・JINって新エディターに対応してないの?
・JINで装飾が表示されないのなんで?
・JINはクラシックエディターでないときつい?
といった疑問や不安を解消します。
結論、JINでも新エディターに対応している機能が増えていて、新エディターでも装飾を使って十分記事を書く事が可能です。
実は私、JINに切り替える時にJINがクラシックエディターに対応していて、新エディターで実行できる機能が限られているというのを知りませんでした。
新エディターを使い慣れている人からすると、ストレスなんですよね。
そこで今回は、JINで新エディターを使って記事を書いている私が、新エディターで使える装飾一覧をまとめてみました。
▼全てJINに対応
・新エディターをうまく使える様になる
・新エディターの装飾悩みを解消できる
・使える装飾一覧がまとめてわかる
私は元Cocoonユーザーで2サイト合計80記事書いたタイミングでJINに切り替えました。また、数少ないJINで新エディターを使う人です。
新エディターで生きる道を探している1人なので、同じ様な悩みを抱える人を救いたくてこの記事を書きました。
ページコンテンツ
JINの新エディターで装飾を出す方法

JINで新エディターを使用する場合、使える装飾が限られていて文章の抑揚を付けるのにかなり苦労します。
あれ?、JINで新エディターを使うと装飾を設定する項目がかなり少なくなってない?
という不安を抱えたのがJINにテーマ変更した当時の私です。
JINは元々クラシックエディターであれば使える幅が広がるテーマであるのと、ブロガー界ではクラシックエディターを使用している人が圧倒的に多いのも事実です。
でも最近ブログを始めた人は新エディターを使う人もいるので、JINに切り替えようとしている人は注意が必要です。
ここでは、JINで快適に新エディターを使いこなせる様に事前に知っておきたい事をお伝えしていきます。
新エディターを使っていてJINへのテーマ変更を検討しているブロガーは事前に把握しておきましょう。
どうやって装飾していく?
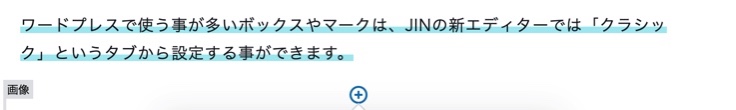
ワードプレスで使う事が多いボックスやマークは、JINの新エディターでは「クラシック」というタブから設定する事ができます。
「クラシック」っていう項目名だけど、新エディターのクラシックタブであって、「クラシックエディター」ではない点に注意しましょう!
クラシックエディターは今回一切使いませんので安心してください!
クラシックボタンの出現方法は簡単です。
まず、いつも通りブロックの中間の下付近にあるプラスボタンを押します。

新エディターの使い方がわからない人に説明しておくと、上記の図は私が今実際に書いている文章をそのまま再現したイメージになります。
真ん中の下付近にカーソルを当てるとプラスボタンが出ます。
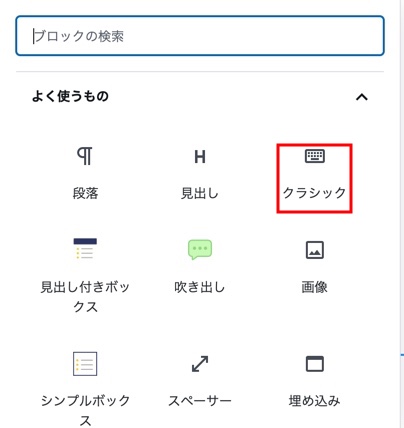
プラスボタンを押したら、「クラシック」というボタンを押します。

私はよく使うので「よく使うもの」の一覧に表示されていますが、始めての場合は出ていない可能性が高いです。
クラシックがよく使うものに表示されていない場合は下の方にある「フォーマット」タブから選択しましょう。
どのタブで装飾する?
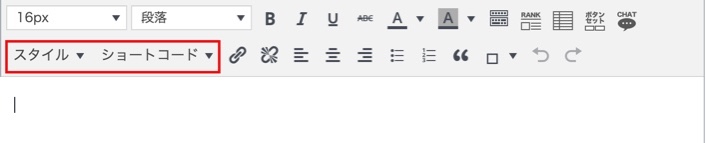
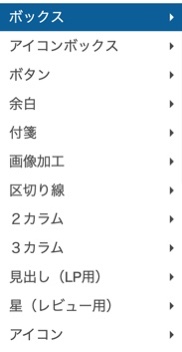
クラシックタブにある「スタイル」と「ショートコード」からボックスやマーカー、アイコンなどの装飾をする事ができます。
新エディターでも視覚的に見えてわかりやすい!操作しやすい!これは嬉しい!
先ほどの通りクラシックタブを押すと以下の通りになります。

赤枠で囲ったところがスタイルとショートコードです。
スタイルを押すとこんな感じで表示されます。
スタイル

ショートコードを押すとこんな感じです。
ショートコード

スタイルとショートコードで使える装飾一覧は、この後紹介します。
スタイルとショートコードが出ない対処方法
あれ、クラシックタブにスタイルとショートコードが出ないけど。。ぶっ壊れてる?
私も最初クラシックタブに表示されなくておかしくなったかなと思ったのですが、「TinyMCE Advanced」というツールからスタイルとショートコードを表示させる事ができます。
私の今使っているJINのバージョンが古くてTinyMCE Advancedに対応していないので、詳細は以下のサイトから確認してみてください。SANGOというテーマのカスタマイズ例ですが、TinyMCE Advancedの設定方法は同じです。
>>【WordPress】ビジュアルエディタでドロップダウン「スタイル」が表示されない時の対処法
これでスタイルとショートコードがクラシックタブに表示される様になったので、簡単に装飾していく事が可能です。
プレビュー確認必須のものがある
新エディターは記事編集画面で視覚的にわかりやすい構造なので問題ないですが、クラシックエディターやJINの新エディター内のクラシックタブの一部装飾は視覚的に判別し辛く、一々プレビューする必要があります。
記事を書く→プレビューで確認するのってめちゃくちゃ時間かかるし面倒!
この記事では、プレビューを見なくても一発でどんな装飾かを簡単に判別できる様に一覧化してみたよ!
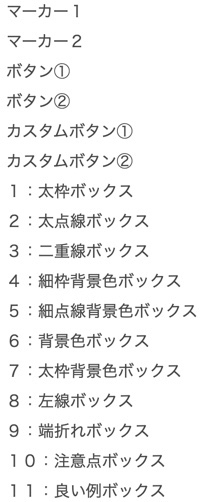
例えばスタイル内のブロックは以下の通り編集画面でも視覚的に判別が付きます。
この通りに見えるし視覚的に判断が付きますよね。
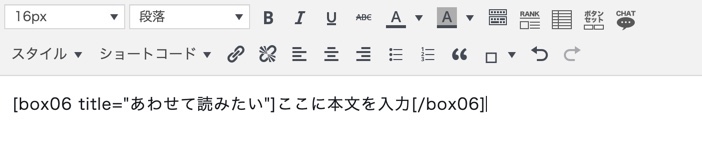
一方で、ショートコード内のブロックはほぼ全ての装飾が記号で表示されます。
例えば、合わせて読みたいタブを出現させると以下の様な見え方になります。

でも、これをプレビューで確認すると以下の様な見え方になります。
ここに本文を入力
つまり、文字の違和感や文章を確認したい場合に、わざわざプレビューを挟むので圧倒的に時間の無駄です。
この作業が省けるとブログを書くスピードがグンと上がるので、是非以下で説明する一覧を使って試してみてください。
何度も言いますが、この記事はブックマーク必須です!
なんなら私もしています(笑)
ここまでJINで新エディターを使う際に事前に確認したいポイントをまとめました。
私がCocoonからJINに切り替えた時に盛大に苦労した話は以下の記事から見れますので、合わせて読んでみてください。
>>ワードプレスでテーマ変更するメリット・デメリットを解説【CocoonからJINへ移行】
一発でわかるJINの装飾一覧

ここでは、JINの新エディターで設定できる装飾一覧を私が実際に打ち込んで表示させています。
この記事を見ながら使いたい装飾と照らし合わせて使うとめちゃくちゃ便利ですよ!
文字だけで装飾を見るとなんだかわからないから、一回一回プレビューで確認しないといけない!
それは面倒だし時間がかかる!
では順に紹介していきます。
JINのスタイル一覧
まずは、スタイル一覧から見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
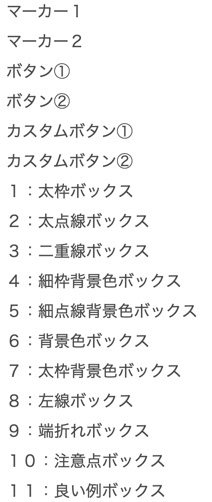
以下キャプチャです。

このキャプチャ内に番号が振ってあるとあると思いますが、その番号をボックス内に打ち込んだので、参考にしてみてください。
ちなみに私は良い点や悪い点、参考などの文言をいじっているので、好きに変更したい場合はカスタマイズから変更しましょう。
では順にいきます!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
JINのショートコード ボックス一覧
ショートコードのボックス一覧を見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
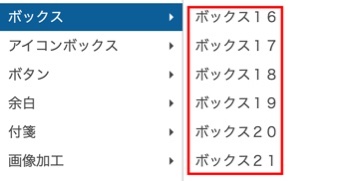
以下キャプチャです。

赤枠で囲っている箇所の番号と照らし合わせてみてください!
ちなみに私はボックスの色をいじっているので、好きに変更したい場合はカスタマイズからいじってみてください。
番号のところに文字を入れられるのでお好みで!
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
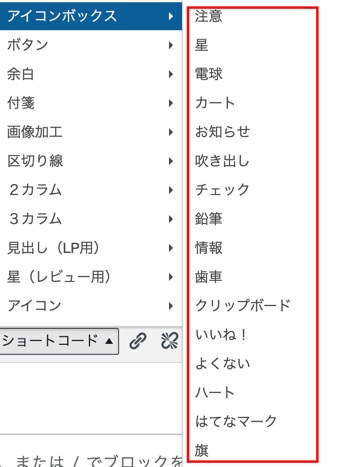
JINのショートコード アイコンボックス一覧
ショートコードのアイコンボックス一覧を見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
以下キャプチャです。

表示されている文言をそのまま打ち込んだので参考にしてみてください。
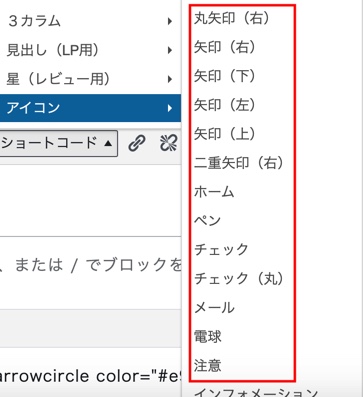
JINのショートコード アイコン一覧
ショートコードのアイコン一覧を見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
以下キャプチャです。

こちらも対応する文字をそのまま打ち込みましたので、照らし合わして見てください。
丸矢印右
矢印右
矢印下
矢印左
矢印上
二重矢印右
ホーム
[jin_icon_pen color=”#e9546b” size=”18px”]ペン
チェック
チェック丸
メール
電球
注意
[jin_icon_info color=”#e9546b” size=”18px”]インフォメーション
フォルダ
コメント
クエスチョン
旗
本
ユーザー
時計
星
星ハーフ
星塗りなし
ギア
コピー
カート
マル
バツ
プラス
ハート
いいね
良くないね
スピーカー
クリップボード
タグ
王冠
ドロップピン
スマホ
パソコン
検索
記事
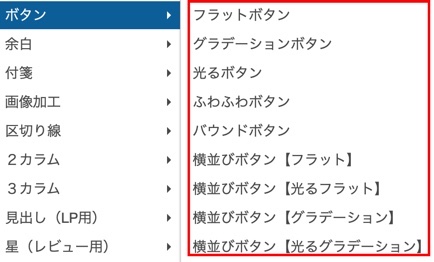
JINのショートコード ボタン一覧
ショートコードのボタン一覧を見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
以下キャプチャです。

こちらも対応する文字をそのまま打ち込みましたので、照らし合わして見てください。
JINのショートコード 付箋一覧
ショートコードの付箋一覧を見ていきましょう。
尚、一部そんなに使わないだろうと思われる装飾は省いていますが、今後更新していく予定です。
以下キャプチャです。

こちらも対応する文字をそのまま打ち込みましたので、照らし合わして見てください。
JINの新エディター装飾一覧まとめ
如何でしたか?
JINの新エディター装飾一覧をまとめてみました。
やはり俄然として新エディターでJINを攻略するのは厳しそうなイメージがありますが、少しでも攻略できる様にあなたに書いてみました。
もし参考になったら是非ブックマークして使い倒して頂けますと嬉しいです!
CocoonからJINにテーマ変更した私が実際に体験したメリット、デメリットはこちら!
>>ワードプレスでテーマ変更するメリット・デメリットを解説【CocoonからJINへ移行】
本業しながら家事も育児もこなしてブログを書く私が、ブログを書く為の時間捻出術を紹介!詳細はこちら!
>>本業しながらブログを書く時間の捻出方法を伝授!具体的な時間管理術を教えちゃいます
ではまた!